React Native Apps Development
Wireframes: An Integral Part of React Native App Development for Companies in Noida
- Written by
monika - Posted on
October 20, 2024

In the ever-evolving world of mobile application development, businesses and developers continuously seek efficient ways to bring their visions to life. As companies in Noida continue to lead the charge in creating innovative mobile solutions, React Native has emerged as one of the most popular frameworks for cross-platform development. However, one key element that often stands as the foundation for any successful app development process is wireframing. This article delves into the significance of wireframes and their role in the development process, especially for React Native apps in Noida.
A wireframe is essentially a blueprint or skeleton of an app’s user interface (UI). It represents the basic structure of the app, allowing developers and stakeholders to visualize the layout, navigation, and functionality of the app without being distracted by design elements such as colors, fonts, or detailed graphics.
Wireframes serve as the foundation for app development, guiding the project from its initial conceptual stages to the final product. They allow teams to identify potential issues, validate ideas, and create a user-centered app that is both functional and intuitive.
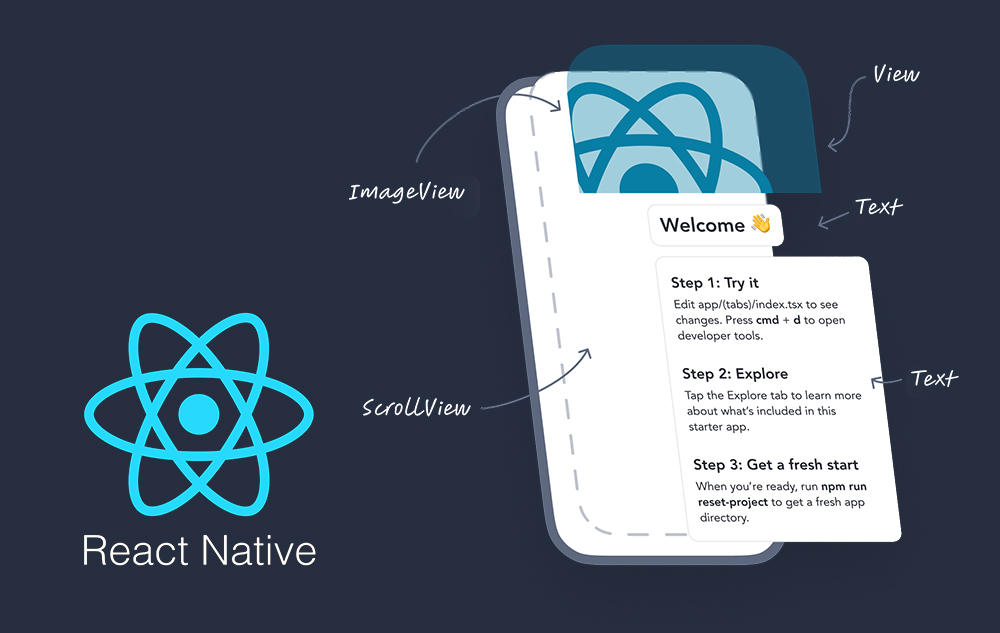
React Native is an open-source framework that allows developers to build mobile apps for both iOS and Android using a single codebase. This not only speeds up the development process but also reduces costs, making it a highly attractive option for businesses in Noida looking to create cross-platform apps.
Companies in Noida, a burgeoning tech hub in India, have embraced React Native for its flexibility, performance, and scalability. Startups and large enterprises alike leverage this framework to build everything from e-commerce apps to enterprise solutions. But no matter how powerful the framework is, the importance of wireframing in the initial stages of React Native development cannot be overstated.
Wireframes offer numerous benefits that make them indispensable for app development teams, particularly those working with React Native.
One of the primary purposes of wireframes is to clarify the project’s scope and requirements. Before coding begins, wireframes help teams and stakeholders visualize the end product, ensuring everyone is aligned on the app’s functionality and structure. This process helps in reducing misunderstandings, ensuring that the development process flows smoothly.
For React native apps development company in Noida, where rapid development cycles are often a priority, wireframes act as a guide to keep the team focused on the goals of the project without deviating from the original plan.
React Native allows developers to build apps for both iOS and Android using a single codebase. However, even though the codebase is shared, there are certain platform-specific design nuances that need to be considered. Wireframes help identify these differences early in the process, allowing designers and developers to ensure that the app will function seamlessly across both platforms.
Wireframes serve as a communication tool between various stakeholders – from developers and designers to clients and project managers. In a React Native development company, where teams often work collaboratively across different departments, having a wireframe ensures that everyone is on the same page. It acts as a visual guide, allowing team members to quickly reference specific parts of the app without getting lost in the technical details.
For Noida-based companies working with international clients, wireframes can also serve as a universal language. Regardless of geographical or cultural differences, wireframes provide a clear and concise way to convey ideas and expectations.
Usability is a critical aspect of any mobile application. Wireframes allow developers and designers to test the flow and functionality of the app early in the development process. By simulating the user experience, teams can identify potential issues with navigation, functionality, or layout before the coding begins.
React Native apps need to function smoothly on both iOS and Android devices, and wireframes ensure that usability testing happens early and often, reducing the chances of major reworks later in the development cycle.
Developing wireframes for React Native apps requires a well-thought-out approach. Here are the key steps involved:
Before diving into wireframing, it’s crucial to have a clear understanding of the app’s purpose, target audience, and desired functionality. This information will guide the creation of the wireframe and ensure that it aligns with the project’s goals.
The next step involves sketching out basic layouts for the app’s screens. This can be done using pen and paper or digital tools such as Balsamiq, Figma, or Sketch. The focus at this stage is on creating a rough outline of the app’s structure, including buttons, navigation menus, and content areas.
User flow refers to the way users will navigate through the app. Wireframes should clearly depict how users will move from one screen to another, ensuring a logical and intuitive flow. For React Native apps, where cross-platform consistency is key, the wireframe should account for differences in navigation patterns between iOS and Android devices.
Once the basic layout and user flow are established, the wireframe can be refined by adding functional elements such as buttons, input fields, and interactive components. These elements should be positioned in a way that promotes usability and a smooth user experience.
After the initial wireframe is created, it’s important to review it with stakeholders and gather feedback. This feedback can be used to refine the wireframe, ensuring that it meets the project’s requirements and expectations. It’s also a good time to test the wireframe’s usability by simulating real-world scenarios.
Several tools can help create wireframes for React Native apps. Some of the most popular ones used by companies in Noida include:
Wireframes play a pivotal role in ensuring the success of React Native app development projects. By providing a clear, visual representation of the app’s structure and functionality, wireframes help teams avoid costly mistakes and keep the project on track.
For companies in Noida, where competition in the app development space is fierce, wireframes offer a way to differentiate themselves by delivering high-quality, user-centered apps that meet client expectations. They allow teams to work more efficiently, collaborate effectively, and deliver better results in less time.
Wireframing is an essential step in the React native apps development company in Noida process, particularly for companies in Noida looking to stay ahead in the competitive tech landscape. By providing a clear blueprint of the app’s structure and functionality, wireframes help teams streamline development, ensure cross-platform consistency, and create a better user experience.
Incorporating wireframes into your React Native development workflow is not just about improving efficiency – it’s about ensuring the success of your project from start to finish. For companies in Noida, embracing this vital tool is key to delivering top-notch mobile applications that meet the ever-evolving demands of the digital world.
Take your business to new heights by offering unmatched mobility to your customers!


Privacy Policy I Terms & Conditions
© Algosoft Apps Technologies (P) Ltd. (CIN) U93030UP2015PTC075117
Share this article